

The publish command does the optimize followed by the git stuff all in one. It takes a couple of minutes for the whole process to complete and your site to be available online. Start by creating an empty GitHub repository Deploying on GitHub Creating a repo on GitHub

Your site should now be live, with the index page appearing at. (The minify = false argument is optional but is currently recommended.)Ĭopy the contents of the _site directory to the target location using your chosen method (for example, using rsync). Prepare the _site directory by running optimize(prepath="/path/to/my/franklin/site/", minify=false).įranklin.jl does not use relative links, so this step is needed to ensure that the links between site elements are correct. Supposing you wish your site to appear at. The contents of the _site folder can simply be deployed to a path on an existing server as follows. Under the hood, it's just a workflow step that fires a curl command to the website is trivial on an existing web server, via GitHub or Gitlab, or on services like Netlify. Finally, i'm using my hosting service's "auto deployment" ability, which is just a web hook they provided that triggers a copy files from GitHub to the hosting service's own storage. Next, create a third output branch, I called it domain. Set the trigger event to pushes from master.
Github pages branch code#
I use a dev branch in Main to hold the new code and features. GitHub Pages builds the site using the master branch in Main. Staging is set as a remote for Main, and Staging is an exact copy of Main (besides configs, CNAME, staging-specific features, etc.).

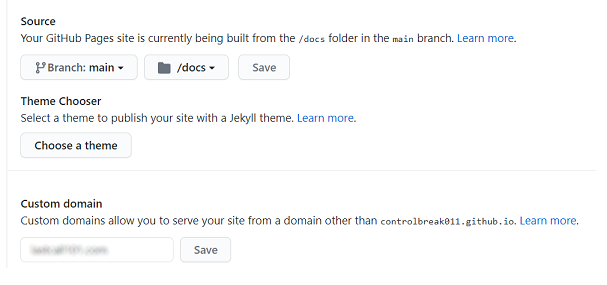
Here's my setup using Main and Staging repo names. Since I have a custom domain, the main repo is set to and staging repo is set to. GitHub Pages settings allows for separate DNS settings.

So there's 2 GitHub repos: a main and a staging repo. Separate repos is a simpler solution since it maintains the mental model that development and staging are different environments. Keeping a separate branch with separate staging configs, staging CNAME and DNS files, and staging-specific features is a hassle within the same repo. Instead of doing staging in a separate branch, I do it in a separate GitHub repo.


 0 kommentar(er)
0 kommentar(er)
